
When the Gutenberg editor was first released most developers (and users) reacted with confusion at how different the time tested familiar editor view had changed. The UI is definitely still not user friendly upon first contact, and can frustrate users who have spent years using the classic editor. However, now almost three years later it has gained traction, and is clearly the way forward when creating WordPress themes.
Gutenberg takes a more modern component based approach, using what the WordPress creators call blocks. In the old editor by default all you had to work with was one WYSYWG editor, which is very limiting for developers. The invaluable Advanced Custom Fields plugin really opened up that environment for customization, and we still believe the combination of ACF and the Classic editor is the best choice if you don’t want your client to have too much control over content editing. ACF allows the developer the full control over the display of a page or post edit view, and allows us to apply many constraints that help maintain design integrity once the client is unleashed upon the site. The result when applied thoughtfully is a simple and easy to understand interface. When approaching a WordPress project we must ask ourselves do we want our clients to be content creators or content managers. If management is the only goal, Gutenberg might not be the first choice.
Here is a view of the custom classic editor using Advanced Custom Fields for customization. This method allows for full control of what the client can enter, and where the content will show up on the front end.
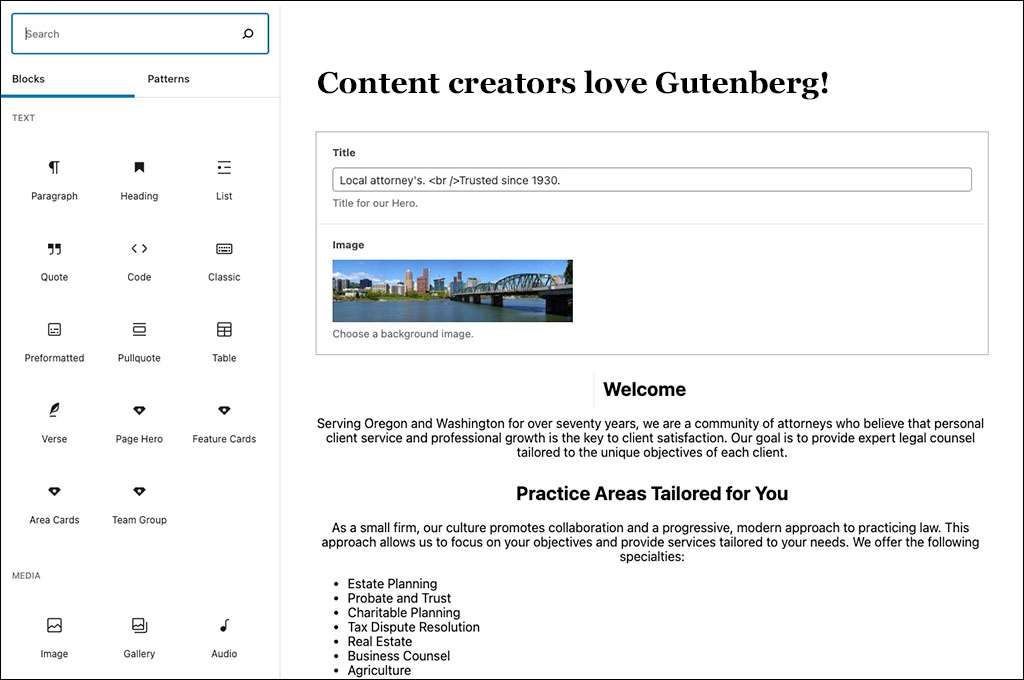
The first thing you see with Gutenberg when adding a new page is just the blank space, scary! Gutenberg contains a default set of blocks which you can add in any order to build your page, you simply drag them into the edit pane one at a time and then add your content. In addition developers can now add their own custom blocks. They also play well with with ACF which allows a good deal of flexibility in block creation. You can also choose from many block sets being offered by third party developers to expand the capability of the editing experience. These blocks offer all sorts of options for customization based on the type of block. You should be able to instantly see a few advantages to this method of page and post editing. Where as before you only had one editor window you now have the ability to build pages and posts with all sorts of elements that had to previously be custom coded into new page templates using custom fields.
Adding content blocks to the Gutenberg editor is as simple as clicking the Add Block button (top right corner of your editor) and choosing your desired block.

There are many advantages for developers as well. Blocks are very portable as they are all component based in concept. The same blocks work in both pages and posts, we recently had to migrate a long list of pages to a custom post type and the process was extremely simple due to the use of blocks in the page content. The process of adding your own custom blocks is still little convoluted, but there are many articles to help now that it has a few years of maturity. The use of blocks also really cuts down on the amount of custom page templates needed to build a theme, making your theme more streamlined. In the past there have been methods of theme building using clone and flexible content ACF field types to come pretty close to what Gutenberg offers with blocks, however they require a lot of extra code work to set up and also rely on custom page templates.
The flexibility and resource savings from using blocks were evident from their introduction. Now that the editor has had a few years to grow, and developers have jumped in with new advanced customized blocks for everything from complex layouts to maps and forms, it seems there isn’t much excuse to not hop on the bandwagon. Don’t be the last one on the block…Ok, I’ll show myself the door now.
Helpful Gutenberg information can be found everywhere!
Using Gutenberg –
Developer Links –
